- Моё
- Написать
- Прочитать
- Полезное
- О нашем сайте
Как пользоваться визуальным редактором
Главные вкладки
вс., 02.01.2011 - 11:53 — Adminka
1. Что нужно, чтобы визуальный редактор работал.
Чтобы визуальный редактор работал, в браузере должен быть включен JavaScript (если вы не знаете, что это такое и где оно включается/выключается, то он у вас скорее всего включен. Во всяком случае, во всех известных мне браузерах по умолчанию он включен).
2. Как включить визуальный редактор.
а) В своем профиле вы можете настроить, какой редактор будет у вас загружаться по умолчанию - визуальный или простой текстовый (у тех, кто эту настройку не сделал, по умолчанию подключается простой текстовый редактор).
Для того, чтобы подключить визуальный редактор по умолчанию, необходимо:
-
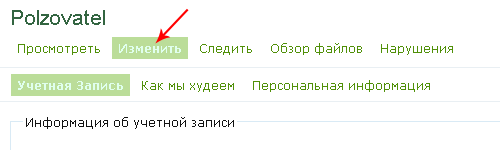
зайти в свой профиль

-
Нажать вверху сслыку "изменить"

-
Найти и развернуть пункт "Настройки расширенного текстового редактора"

-
и переключить состояние по умолчанию на включено

То есть при состоянии
Включено - будет запускаться визуальный редактор.
Отключено - будет запускаться редактирование в простом текстовом поле. - Сохранить настройки, нажав кнопку "Сохранить" внизу страницы.
б) Переключиться с визуального (расширенного) редактора на простой текстовый и обратно можно в любой момент при вводе сообщения, нажав на ссылку "Поменять на расширенный редактор" / "Поменять на простой текстовый редактор" непосредственно под окошком ввода.
3. Как загрузить изображение.
-
Нажать кнопку "изображение"

-
Откроется окошечко, в котором надо нажать кнопку "Посмотреть на сервере"

-
Появится окошко со списком файлов, которые вы уже загружали на сайт. Вы можете выбрать уже загруженное ранее изображение, либо загрузить новое со своего компьютера. Для этого надо нажмите кнопку 1 "закачать", затем нажмите кнопку 2 "Выберите файл" (в других броузерах эта кнопка может называться "обзор"). Затем выбираете изображение на вашем компьютере и нажимаете кнопку 3 "закачать".

-
Когда изображение загрузилось нажимаете ссылку "Отправить для ckeditor"

-
Далее откроется окошечко "Свойства изображения" и внизу нажимаем OK.

4. Как вставить смайл.
-
Нажимаете кнопку смайлик

-
В появившемся окошке выбираем нужный смайлик и нажимаем на него.

5. Как вставить линеечку, а также код изображения с других сайтов (например с радикала).
- Код линейки надо вставлять в текстовом режиме, переключиться в него можно либо кнопочкой "Источник", либо по ссылке "Поменять на простой текстовый редактор " под окошком для ввода текста.
-

6. Как отделить анонс от основного текста.
-
Пишите текст, ставите курсор в нужное мето и нажимаете кнопку "Вставить разрыв в анонс". Появляется красная пунктирная черта, которая будет отделять анонс от основного текста.

-
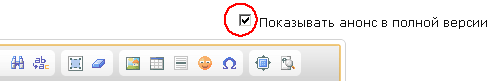
Если хотите, чтобы анонс не показывался в основном тексте, нужно снять галочку

7. Как вставить таблицу.
-
Нажать кнопку "Таблица". Можно задать количество строк, столбцов, их размеры и прочее.

Список замеченных глюков визуального редактора.
1. В браузере Opera не вводится ъ (строчный твердый знак), при нажатии на него вместо ввода символа происходит переключение жирности текста. В других браузерах ъ вводится нормально.
2. В браузере IE7 окошко смайликов выводится маленькое и без прокрутки, из-за этого доступны не все смайлы. В других браузерах, в т.ч. в IE8, окошко смайлов нормально раскрывается до нужных размеров.
3. В браузерах IE7 и Opera редактор загружается с ощутимой задержкой. В других браузерах грузится нормально, достаточно шустро.
Ни одного глюка при работе с визуальным редактором пока не было замечено в браузерах Mozilla Firefox и Google Chrome. Браузеры бесплатные, скачать вы их можете с официальных сайтов разработчиков по приведенным выше ссылкам.
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии



 За вчера, 28.11.2025
За вчера, 28.11.2025
Комментарии
Нет, не получается с
Нет, не получается с картинками. Файл не найден, хотя только что отображался в предзагрузке.
Спасибо за объяснение
Было бы неплохо изменить сайт в этой части